¿Que es winden?
Winden es actualmente uno de los plugins más destacados para aprovechar al máximo las ventajas de Tailwind. Winden es independiente del constructor visual y se integra perfectamente con Oxygen, Bricks Builder, Gutemberg, entre otros. Aunque en este tutorial, nos centraremos específicamente en Bricks Builder.
Este increíble plugin ofrece una serie de funcionalidades que simplifican la configuración completa de Tailwind, sin la necesidad de realizar instalaciones complicadas en WordPress. Además, incluye características como JIT (Just-in-Time), un compilador que genera los estilos de forma dinámica y optimizada.
El proceso de funcionamiento de JIT es el siguiente:
- Analiza el código: JIT examina el código fuente de nuestra aplicación en busca de clases utilizadas en nuestros archivos HTML, componentes o estilos personalizados.
- Genera un archivo de estilos: En base al análisis realizado, JIT genera un archivo de estilos CSS que incluye solo las clases utilizadas. Esto significa que el archivo de estilos resultante es más pequeño y contiene únicamente las reglas necesarias para nuestra aplicación en ese momento.
- Actualización dinámica: A medida que agregamos o eliminamos clases en nuestro código, JIT actualiza el archivo de estilos de forma dinámica. Esto asegura que siempre tengamos únicamente las clases necesarias y evita el exceso de código no utilizado.
Descubre cómo Winden te permite disfrutar de todas estas ventajas de manera sencilla y efectiva. Aprovecha la potencia de Tailwind y optimiza la configuración de tu sitio web con este imprescindible plugin.Explore nuestras partner-sponsored Glasses, con una variedad de opciones para todos los gustos y presupuestos, disponibles para comprar en línea.
Panel de control de Winden
Una vez dentro del panel de Winden, nos vamos a centrar en la pestaña de ajustes que es la que nos interesa en este momento, puedes consultar su documentación bien pulsando la pestaña de documentación o a través del siguiente enlace https://winden.dev/docs
En próxima versión el panel de configuración va a cambiar de forma muy significativa para usarse de forma sencilla lo que es la configuración de colores, fuentes, espacios… No obstante todo lo que comentamos a continuación seguirá siendo perfectamente válido.
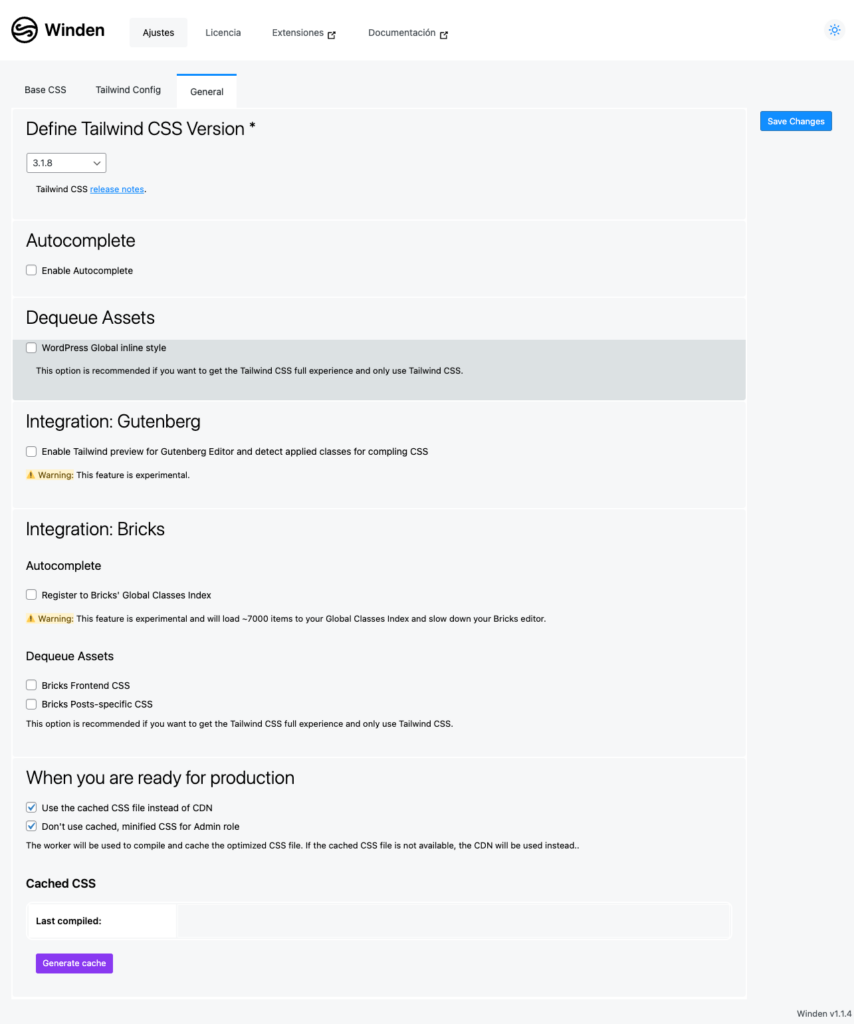
General

Esta última sección de los ajustes es donde podemos personalizar nuestra integración de Tailwind con nuestra instalación de WordPress, de forma que podemos elegir por ejemplo la versión de Tailwind que queremos utilizar. Se recomiendo utilizar la última versión pública, por lo que por lo general está primera opción no es necesario modificarla.
La siguiente opción nos permite activar el autocompletado en caso de querer utilizarlo, esta opción puede ser recomendable al principio si aun no estas familiarizado con el nombre de las clases. Una vez seleccionada la opción y guardada nuestra preferencia aparecerá a continuación un botón para autogenerar el archivo de auto completado.
Muchas de las opciones se explican por si solas, en las siguientes tres opciones podemos marcar si queremos por ejemplo desactivar todos los estilos globales de WordPress cosa que puede ser recomendable si te vas a centrar con Bricks Builder y Tailwind. Podemos seleccionar si queremos trabajar con Gutenberg o con Bricks Builder, En el caso que nos ocupa que es trabajar con Bricks Builder, nos permite también unos ajustes avanzados como es el registro de las 7000 clases aproximadamente en los estilos globales, cosa no muy recomendada ya que puede reducir el rendimiento de nuestro editor.
Podemos desactivar los estilos globales de Bricks Builder y los generados en cada página, estas opciones no son muy recomendables a no ser que lo definamos todo con Tailwind se requiere bastante habilidad y experiencia.
El último grupo de opciones es uno de los más interesantes ya que nos permite trabajar con una versión reducida del archivo que se genera bajo demanda. Esto significa que la petición la tenemos que hacer de forma manual nosotros mismos. La forma de Trabajar Tailwind es a través de cargar los estilos a través de un CDN, estos archivos como contienen toda la libraría de Tailwind ocupan aproximadamente unos 300 Kb sin comprimir. Al marcar el primer checkbox estamos seleccionando que se trabaje con un archivo CSS local que se generará y que solo contiene las clases que hemos utilizado en el proyecto gracias al motor JIT.
Esta forma de trabajar es un poco distinta a lo que estamos acostumbrados ya que conforme editemos o avancemos en el proyecto seguro que vamos incluyendo nuevas clases y se hará necesario volver a regenerar el archivo CSS cacheado.
El segundo checkbox, permite que el administrador trabaje con la libraría Tailwind completa, ya que no hará uso del archivo generado. esto debe realizarse con precaución ya que es fácil que se nos olvide generar de nuevo el archivo ya que nosotros en la previsualización lo veremos todo correcto.
Una vez guardadas esta preferencias de la misma forma que el autocompletado, veremos que nos aparece el botón de generar el CSS y en la medida que sea necesario nos mostrara una sección adicional con más información al respecto.
Cuando pulsamos el botón de generar la caché, se genera una cola, ya que debe de usar el motor JIT de Tailwind para hacer la compilación solo de los estilos utilizados, aparecerá una tabla con la información sobre el proceso.
Si no generas el archivo en cache, se utilizará los estilos de Tailwind a través de un CDN, con lo que el rendimiento de la web bajará.
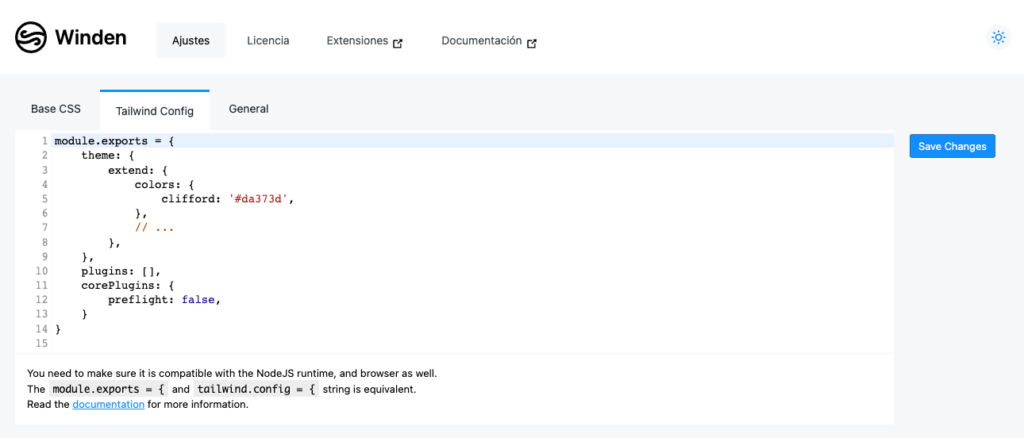
Tailwind Config

Esta es la parte donde se configura Tailwind propiamente dicho y se le añade mas funcionalidad a través de lo que se llama el proceso de extender o sobrrescribir los valores existentes. Estos dos conceptos aunque son parecidos, debemos comprenderlos bien, ya que puede hacer que las cosas no funcionen como esperamos. La opción de extensión hay que añadirlos dentro de lo que es la parte que pone extend que empieza en la linea 3 y finaliza con el corchete de la linea 8. Según se muestra en el ejemplo a la paleta de colores tailwind se le añade un color llamado clifford con el valor #da773d, si en vez de colocarlo ahi, lo hubiéramos hecho a partir de la linea 8, hubiera desaparecido toda la paleta de tailwind y solo tendríamos ese color definido. Desde este archivo de configuración podemos modificar el comportamiento de tailwind para indicarle que tipografía usar, personalizar los colores, añadir o modificar los puntos de ruptura que necesitemos, los tamaños de fuente predeterminados y los espacios (margin y padding), etc.
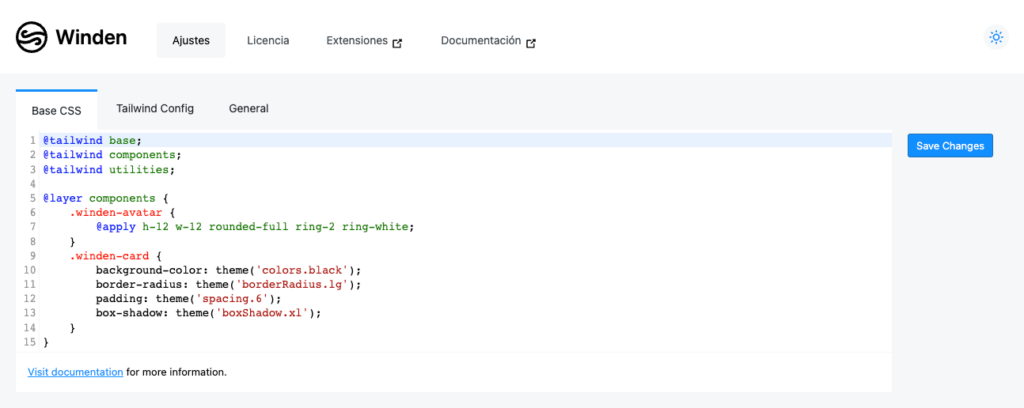
Base CSS

Aunque es la primer pestaña lo hemos dejado para el final, aqui podemos añadir css o definir que los estilos de tailwind a aplicar a las clases que necesitemos para crear componentes o CSS personalziado. En este archivo hay una serie de directivas que conviene explicar
@tailwindes una directiva para importar estilos globales de tailwind. Estas tres primeras lineas no se deben eliminar para que todo funcione correctamente.@layernos permite añadir estilos personalizados a alguno de las partes importadas, en el caso en cuestión es components y aqui podremos modificar las clases que son propias de bricks builder o alguno de los plugins.@applyes una forma de incorporar las clases de utilidad de tailwind dentro de una clase, esto es útil cuando necesitamos escribir CSS personalizado para modificar o sobreescribir el comportamiento de una clase generada externamente (bricks o cualquier otro plugin)@supportes una directiva condicional donde aplicara los estilos que contiene si el navegador cumple con la condición dada
Más tarde volveremos sobre este tema para presentar un ejemplo de estilos globales, donde vamos a incluir la tipografía y espaciado fluido, así como algún ejemplo de modificación de la clase de bricks. Este archivo de ejemplo te puede servir como inicio.
Bueno ya basta de tanta teoría y vamos a explicar unos archivos de configuración desde los cuales puedes partir
Lo explicado aquí son ejemplos y es importante comprender que hace cada cosa de forma que cada uno use lo que necesita y pueda eliminar o modificar a su convinencia.
Base CSS de ejemplo
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--bricks-color-primary:theme( "colors.primary.500" )!important;
--bricks-color-secondary:theme( "colors.primary.400" )!important;
--bricks-color-hyemgo:theme( "colors.primary.500" )!important;
--bricks-text-dark:theme( "colors.neutral.700" )!important;
--bricks-text-medium:theme( "colors.neutral.500" )!important;
--bricks-text-light:theme( "colors.neutral.300" )!important;
--bricks-bg-dark:theme( "colors.neutral.900" )!important;
--bricks-bg-light:theme( "colors.neutral.500" )!important;
--bricks-border-color:theme( "colors.neutral.400" )!important;
--bricks-tooltip-bg:theme( "colors.neutral.700" )!important;
--bricks-tooltip-text:theme( "colors.neutral.50" )!important;
}
html {
font-size: 100%;
}
.max-w-screen {
max-width:100vw;
}
#brx-content {
max-width:100vw;
position:relative;
overflow:hidden;
}
@supports (font-size: clamp(1rem, 1vw, 1rem)) {
:root {
--font-size-xs: clamp(0.79rem, -0.24vw + 0.85rem, 0.57rem);
--font-size-sm: clamp(0.89rem, -0.14vw + 0.92rem, 0.75rem);
--font-size-base: clamp(1rem, 0vw + 1rem, 1rem);
--font-size-lg: clamp(1.13rem, 0.22vw + 1.07rem, 1.33rem);
--font-size-xl: clamp(1.27rem, 0.53vw + 1.13rem, 1.77rem);
--font-size-2xl: clamp(1.42rem, 0.98vw + 1.18rem, 2.35rem);
--font-size-3xl: clamp(1.6rem, 1.61vw + 1.2rem, 3.13rem);
--font-size-4xl: clamp(1.8rem, 2.48vw + 1.18rem, 4.16rem);
--font-size-5xl: clamp(2.03rem, 3.69vw + 1.1rem, 5.53rem);
--font-size-6xl: clamp(2.28rem, 5.35vw + 0.94rem, 7.36rem);
--font-size-7xl: clamp(2.57rem, 7.61vw + 0.66rem, 9.79rem);
}
}
@supports (font-size: clamp(1rem, 1vw, 1rem)) {
:root {
--spacing-05: clamp(0.44rem, -0.45vw + 0.55rem, 0.01rem);
--spacing-1: clamp(0.49rem, -0.51vw + 0.62rem, 0.01rem);
--spacing-15: clamp(0.55rem, -0.57vw + 0.7rem, 0.02rem);
--spacing-2: clamp(0.62rem, -0.64vw + 0.78rem, 0.02rem);
--spacing-25: clamp(0.7rem, -0.71vw + 0.88rem, 0.03rem);
--spacing-3: clamp(0.79rem, -0.79vw + 0.99rem, 0.04rem);
--spacing-35: clamp(0.89rem, -0.89vw + 1.11rem, 0.05rem);
--spacing-4: clamp(1rem, -0.99vw + 1.25rem, 0.06rem);
--spacing-5: clamp(1.13rem, -1.1vw + 1.4rem, 0.08rem);
--spacing-6: clamp(1.27rem, -1.22vw + 1.57rem, 0.11rem);
--spacing-7: clamp(1.42rem, -1.34vw + 1.76rem, 0.15rem);
--spacing-8: clamp(1.6rem, -1.48vw + 1.97rem, 0.2rem);
--spacing-9: clamp(1.8rem, -1.62vw + 2.21rem, 0.26rem);
--spacing-10: clamp(2.03rem, -1.77vw + 2.47rem, 0.35rem);
--spacing-11: clamp(2.28rem, -1.92vw + 2.76rem, 0.46rem);
--spacing-12: clamp(2.57rem, -2.06vw + 3.08rem, 0.61rem);
--spacing-14: clamp(2.89rem, -2.18vw + 3.43rem, 0.81rem);
--spacing-16: clamp(3.25rem, -2.28vw + 3.82rem, 1.08rem);
--spacing-20: clamp(3.65rem, -2.33vw + 4.24rem, 1.44rem);
--spacing-24: clamp(4.11rem, -2.31vw + 4.69rem, 1.91rem);
--spacing-28: clamp(4.62rem, -2.19vw + 5.17rem, 2.55rem);
--spacing-32: clamp(5.2rem, -1.91vw + 5.68rem, 3.39rem);
--spacing-36: clamp(5.85rem, -1.42vw + 6.21rem, 4.5rem);
--spacing-40: clamp(6.58rem, -0.62vw + 6.74rem, 5.99rem);
--spacing-44: clamp(7.41rem, 0.59vw + 7.26rem, 7.97rem);
--spacing-48: clamp(8.33rem, 2.38vw + 7.74rem, 10.6rem);
--spacing-52: clamp(9.37rem, 4.97vw + 8.13rem, 14.09rem);
--spacing-56: clamp(10.55rem, 8.63vw + 8.39rem, 18.75rem);
--spacing-60: clamp(11.86rem, 13.76vw + 8.42rem, 24.93rem);
--spacing-64: clamp(13.35rem, 20.86vw + 8.13rem, 33.16rem);
--spacing-72: clamp(15.01rem, 30.62vw + 7.36rem, 44.1rem);
--spacing-80: clamp(16.89rem, 43.96vw + 5.9rem, 58.66rem);
--spacing-96: clamp(19rem, 62.12vw + 3.47rem, 78.01rem);
}
}
@layer components {
body {
@apply font-sans;
}
section {
@apply py-12 px-4;
}
section > :first-child {
@apply container mx-auto max-w-screen-lg;
}
[class*="bricks-button"] {
@apply text-white px-6 py-2 text-base font-black leading-normal tracking-normal rounded hover:bg-primary-600 hover:-translate-y-1 hover:shadow-lg transition;
}
[id*="form-field-"] {
@apply bg-white dark:bg-neutral-900 text-base text-neutral-500 dark:text-neutral-400 rounded border border-solid border-neutral-400 border-opacity-50 focus:border-primary-500 transition;
}
}
Cómo comentamos anteriormente las tres primeras líneas son obligatorias.
Las lineas 5 a 17 lo que hacen es sobreescribir las variables que usa internamente bricks para definir los colores de algunos estilos como por ejemplo los botones con los colores que definimos en tailwind.
Esto si no lo necesitamos hacer lo podemos borrar, hay que tener en cuenta que en el código esta puesto por ejemplo colors.primario.500 y eso dependerá de que nombre hayamos puesto a los colores personalizados o si lo queremos cambiar por un color de la paleta de Tailwind
si en vez de usar el color de nombre primary quisiéramos usar el color amber de Tailwind debería ser una cosa asi:--bricks-color-primario:theme( "colors.amber.500" ) !important;
El important es obligatorio para que funcione en este caso, ya que si no lo ponemos bricks sobreescribira el valor de esta variable con su valor predeterminado o configurado en el tema.
Para poder modificar el comportamiento estandar de Bricks en cuanto a tamaño por defecto de 1rem, usamos las lineas 19 a 21, esto establece la unidad rem en 16px, si queremos dejarlo igual estas lineas las podemos comentar o borrar. Ten en cuenta que si haces esto la unidad base será 10px y por lo tanto todo quedará bastante más pequeño.
Mediante el fragmento que va de las lineas 33 a 85 definimos unas variables para usar en Tailwind Config donde definimos los tamaños a utilizar para la tipografía y espacio fluido. Puedes observar que hacemos uso de la directiva @supports de forma que estas variables solo se asignan si el navegador es compatible con la función clamp de CSS.
La sección que va desde la linea 87 a 107 es muy interesante y quizás a partir de ahi la tendrás que extender según te interese, estamos sobreescribiendo selectores de CSS aplicándoles clases de Tailwind de forma que si modificamos el comportamiento de los valores en el archivo de configuración se aplicaran aqui también dando consistencia al diseño.
La modificación de body es necesaria ya que Bricks añade una familia de fuente y con esto estamos definiendo la familia de fuente que debe de aplicar a todo el documento de forma predeterminada.
Con la siguiente modificación aplicamos unas clases a los contenedores, siempre que uses el widget de sección, con esto evitaras tener que poner las mismas clases una y otra vez a cada contenedor. Esto es un ajuste que te puede funcionar o no según tu forma de trabajar, es un ejemplo que puedes modificar o adaptar a tus circunstancias.
Las dos ultimas definciones de estilo modifican el comportamiento de los botones y campos de formulario.
Cómo puedes ver con esta sección podríamos asignar ya unas clases de estilo de Tailwind a cualquier elemento que tenga una clase definida, ya sea por Bricks Builder o por nosotros mismos
Tailwind Config de ejemplo
module.exports = {
darkMode: 'class',
theme: {
extend: {
fontFamily: {
sans: ['Helvetica', 'sans-serif'],
},
colors: {
primary: {
50: '#FEF5F6',
100: '#FDE7EA',
200: '#FCCAD0',
300: '#FAA9B2',
400: '#F77D8C',
500: '#F12139',
600: '#DD0E26',
700: '#C50C22',
800: '#A30A1C',
900: '#730714',
},
neutral: {
50: '#fafafa',
100: '#f4f4f5',
200: '#e4e4e7',
300: '#d4d4d8',
400: '#a1a1aa',
500: '#71717a',
600: '#52525b',
700: '#3f3f46',
800: '#27272a',
900: '#18181b',
},
},
screens: {
'xs': '320px',
},
},
fontSize: {
xs: 'var(--font-size-xs)',
sm: 'var(--font-size-sm)',
base: 'var(--font-size-base)',
lg: 'var(--font-size-lg)',
xl: 'var(--font-size-xl)',
'2xl': 'var(--font-size-2xl)',
'3xl': 'var(--font-size-3xl)',
'4xl': 'var(--font-size-4xl)',
'5xl': 'var(--font-size-5xl)',
'6xl': 'var(--font-size-6xl)',
'7xl': 'var(--font-size-7xl)',
},
spacing: {
'0': '0',
px: '1px',
'0.5': 'var(--spacing-05)',
1: 'var(--spacing-1)',
1.5: 'var(--spacing-05)',
2: 'var(--spacing-2)',
2.5: 'var(--spacing-25)',
3: 'var(--spacing-3)',
3.5: 'var(--spacing-35)',
4: 'var(--spacing-4)',
5: 'var(--spacing-5)',
6: 'var(--spacing-6)',
7: 'var(--spacing-7)',
8: 'var(--spacing-8)',
9: 'var(--spacing-9)',
10: 'var(--spacing-10)',
11: 'var(--spacing-11)',
12: 'var(--spacing-12)',
14: 'var(--spacing-14)',
16: 'var(--spacing-16)',
20: 'var(--spacing-20)',
24: 'var(--spacing-24)',
28: 'var(--spacing-28)',
32: 'var(--spacing-32)',
36: 'var(--spacing-36)',
40: 'var(--spacing-40)',
44: 'var(--spacing-44)',
48: 'var(--spacing-48)',
52: 'var(--spacing-52)',
56: 'var(--spacing-56)',
60: 'var(--spacing-60)',
64: 'var(--spacing-64)',
72: 'var(--spacing-72)',
80: 'var(--spacing-80)',
96: 'var(--spacing-96)',
},
maxWidth: {
'0': '0',
none: 'none',
xs: '20rem',
sm: '24rem',
md: '28rem',
lg: '32rem',
xl: '36rem',
'2xl': '42rem',
'3xl': '48rem',
'4xl': '56rem',
'5xl': '64rem',
'6xl': '72rem',
'7xl': '80rem',
full: '100%',
min: 'min-content',
max: 'max-content',
fit: 'fit-content',
prose: '65ch',
'screen-sm': '640px',
'screen-md': '768px',
'screen-lg': '1024px',
'screen-xl': '1280px',
'screen-2xl': '1536px',
},
},
plugins: [],
corePlugins: {
preflight: false,
},
}
Empezando por la línea 2, lo que hace es añadir la funcionalidad de poder trabajar con el modo oscuro a la hora de dar estilos a los elementos de forma manual.
Las lineas 5 a 7 nos permiten definir la tipografía a usar, de forma predeterminada trabaja con las siguientes familias tipográficas.
| font-sans | font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”; |
| font-serif | font-family: ui-serif, Georgia, Cambria, “Times New Roman”, Times, serif; |
| font-mono | font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, “Liberation Mono”, “Courier New”, monospace; |
fíjate que usamos solo la parte que va después del guión, esto es aplicable para todo en vez de «font-sans» usamos «sans».
la sección de las lineas 8 a 33 definimos los colores primario y neutro que usamos en el archivo base CSS para definir los colores de los estilos para botones.
Puedes crear tantos colores como quieras, por defecto, Tailwind ya trae incorporada una paleta de colores que puedes ver en https://tailwindcss.com/docs/customizing-colors, en esta sección explica en más detalle como puedes definir o modificar los colores.
Si necesitas crear tus propias paletas puedes usar este enlace (https://tailwind.simeongriggs.dev/) donde ademas te genera el fragmento de código a utilizar
De las lineas 38 a 112 encontramos tres secciones, la primera de ellas, redefinimos los tamaños de la tipografía de acuerdo a las variables que pusimos en la primera parte y que son dinámicos gracias a la función clamp
La segunda sección sobreescribe los valores de las clases de margin y padding, con las variables que definimos de forma que estos espacios serán también fluidos de acuerdo al ancho del viewport.
La última sección redefinimos las clases que se encargan de establecer el ancho máximo de acuerdo a nuestras preferencias.
Para finalizar con las lineas 34 a 36, lo que he hecho es definir un nuevo punto de ruptura, de forma que pueda dar estilos específicos para tamaños de móvil más pequeños (320px), en esta sección sería posible añadir tantos puntos de ruptura como queramos como modificar los valores que trae por defecto.
Importante
hemos visto como indicar en la configuración de Tailwind que fuentes debe utilizar, pero esto no la carga de forma automaticamente, para ello podrías usar varios métodos según el tipo de fuente.
Fuentes seguras
Son aquellas que ya estan instaladas en todo tipo de dispositivos y sistema operativos, ya que estan cargadas en el dispositivo del cliente no tendrás que hacer nada. La lista de fuentes seguras es:
- Arial (sans-serif)
- Arial Black (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Times New Roman (serif)
- Didot (serif)
- Georgia (serif)
- American Typewriter (serif)
- Andale Mono (monospace)
- Courier (monospace)
- Lucida Console (monospace)
- Monaco (monospace)
- Bradley Hand (cursiva)
- Brush Script MT (cursiva)
- Luminari (fantasy)
- Comic Sans MS (cursiva)
- Helvetica
- Cambria
Google fonts
Con las fuentes de google hay varias opciones:
La menos aconsejable es a través de la directiva @import en el archivo de Base CSS.
Puedes usar en la configuración de Bricks la fuente para el cuerpo de texto y los titulares, esto aunque luego no nos sirva para aplicar si cargará las fuentes.
También podríamos hacerlo con un snippet para añadir la carga de fuentes del tipo
function custom_add_google_fonts() {
wp_enqueue_style( 'custom-google-fonts', 'https://fonts.googleapis.com/css?family=Lato:300,400,400i', false );
}
add_action( 'wp_enqueue_scripts', 'custom_add_google_fonts' );
Otras fuentes
Aunque aqui podríamos incluir las google fonts si prefieres descargarlas y servir des tu propio servidor, esta opción es la que si tenemos que usar para fuentes de Adobe o cualquier otro proveedor.
Esto se hace mediante la opción de carga de fuentes de Brick builder o cualquier otro plugin que te permita cargar fuentes.
Recapitulando
En este tutorial hemos visto un ejemplo bastante completo para configurar Tailwind, pero Hay muchas mas posibilidades. Puedes consultar la documentación oficial en https://tailwindcss.com/docs/installation Puedes resolver cualquier duda escribiendo en los comentarios o bien a través de nuestro canal de discord
Para aquellos miembros PRO de nuestra comunidad, hay disponible un archivo de configuración el cual pueden extender y es compatible con nuestra sección de bloques, estos archivos están extendiéndose y optimizando de forma continua.